ORACLE APEX page item Text Case setting
Value Placeholder text gets updated too - How to fix it?
We may argue that this is one of unwanted features of APEX 23.x but it is what it is.
Here is the situation, you have a simple form with fields and someone asks you to impose a rule on one of the items that as soon as end users enters a value we want it to be upper or lower cased.
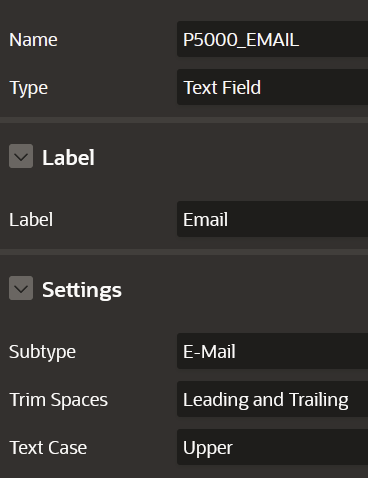
Luckily there is a nice Item setting to help us with it called Text Case situated under Settings section

Only issue we found is that except doing what you expected making your input text upper or lower cased, it will also influence how your value place holder works which is maybe not what you wanted.
To fix this you need to apply this CSS:
To fix this you need to apply this CSS:
.apex-item-text::-webkit-input-placeholder { /* WebKit browsers */ text-transform: none; }
.apex-item-text:-moz-placeholder { /* Mozilla Firefox 4 to 18 */ text-transform: none; }
.apex-item-text::-moz-placeholder { /* Mozilla Firefox 19+ */ text-transform: none; }
What basically happens is we are hitting the default behavior of how :placeholder works on an input. And APEX is simply inheriting it from there.
Since this was not what we wanted this snipped of CSS code was helpful.
Thanks to Jeff Kemp and Tim Kimberl for their feedback.
Happy APEXing,
Lino

No comments:
Post a Comment