APEX page Item type Number - Format and alignment vs Read Only
Format is not respected and item changed alert triggers?
Here
is the situation, you have a simple form with number fields. Imagine you have to make some read only vs some that need to be enter-able but right aligned.
We all know it is easy to do - you would go into the page and change item settings and move onto the next task.
If you look closely you will notice that read-only field will encounter two issues. It does not format the number any more if you provided the format.
Secondly, APEX also will not respect your Number Alignment setting. For example if you decide to right align your read only number item, it would still stay on the left side.
Fix for this part is easy.
Formula is:
- retrieve read only field from a DB as in required format with to_char()
- apply css style="text-align:end"
Of course you can put this in a .css file, apply a css class to your items and handle it in more manageable way.
Last bit we want to address is WarnOnUnsavedChanges message.
In APEX 23.1 and APEX 23.2 (potentially earlier versions too) we noticed that after you make your item of a Number Type and you apply format mask, instantly you will get
We are talking about a standard item type => Number item. You might think, here we go again, who knows what has been changed on the page and how do I detect which one of my last changes did this to try fixing it.
How do we detect what items have changed on the page so we can address the problem? There have been numerous blogs on this topic from Jeff Kemp, Martin D'Souza (link is broken) and Hayden Hudson on how to detect changes on the APEX page which might come in handy for you.
After playing around a bit you will pick that just because you configured your item to be of the Number type and you set some formatting on it, APEX page will start 'falsely' alerting you of a Unsaved Changes on this page.
I say 'falsely' as this is not something we would expect as a result of a simple item setting change. Worst is if your end users pick this up.
Interestingly - if you do the same for example with a Date picker item type and you add formatting to it. WarnOnUnsavedChanges will not be triggered.
Question is how do we fix this? Well this is still work in progress.
For now you can apply similar logic as we did above for a read only number items. Or you can turn Warn on Unsaved Changes off.
Still it needs to be checked if this happens in 23.x version only or has it been there since number item type was introduced.
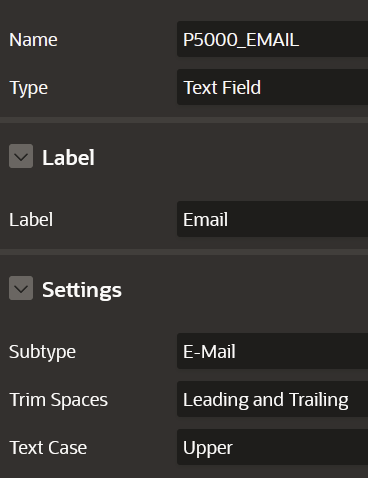
Unfortunately, format mask does not work on Text Field types.
Happy APEXing,
Lino
For my reference here snippet from Hayden's code
var errors = [];
allItems = apex.page.forEachPageItem;
allItems(
$("#wwvFlowForm"),
function (el, name) {
if (
apex.item(name).isChanged() &&
!apex.item(name).element[0].classList.value.includes("js-ignoreChange")
) {
errors.push({
message: "This item has unsaved changes", location: "inline",
pageItem: name,
});
}
},
true
);
apex.message.clearErrors();
apex.message.showErrors(errors);