APEX 5.1 Interactive grid
Making columns readonly
My second APEX 5.1 post
This is just a simple post on how to make some of the columns read only.
If you want to know in details how IG is structured and all those nice hidden little features please visit John Snyder blog
Again John did amazing job giving us tips from behind the scene even before APEX 5.1 was publicly available. Thanks John.
Situation: we created Interactive Grid for users to view/edit some table data. Now we realized some columns (other than primary key column) content is better not to be updated by end user. Further we want to allow them to enter new rows but disable them from updating the existing ones. How do we do this?
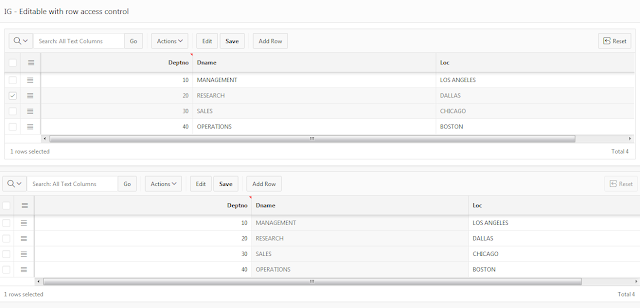
Check out this example:
We have a standard looking IG in editable mode. There are multiple ways how we can sort this one out.
Notice how rows except the first one are highlighted in gray. Showing it as "read only" and not accessible by end users.
First we can use Allowed Row Operations Column setting in Attributes section of your report where we define a column in our query that will dictate which rows can be updated or deleted.
But again this is now row based control.
What if we only want a particular column to be controlled? Then there is setting siting under your column properties Query Only that can preserve the value and make it inaccessible for Insert or Update operation.
Using this setting you can make it read only but trouble is then it is read only in all modes. Even when users try to enter a new row which is not what we want.
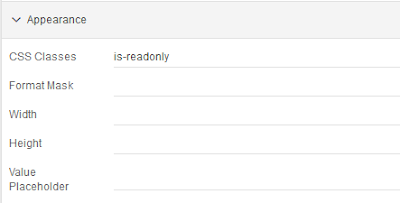
To achieve read only per column needed I used these steps. Assign an class "is-readonly" to your desired column in my example this is Department name.
Then add Dynamic Action Event: Mouse enter with td.is-readonly as selector.
Executing Javascript code:
Then add Dynamic Action Event: Mouse enter with td.is-readonly as selector.
Executing Javascript code:
$( "td.is-readonly:empty" ).removeClass( 'is-readonly' );
Live demo.
18/04/2017 Update
Easiest how to do this is by setting Column Properties as
Thanks,
SLino




This comment has been removed by the author.
ReplyDeleteHi...I think , instead this, simply we can use 'readonly="readonly"' in custom attribute. I hope this will help.. thanks
ReplyDeleteHi i have a non editable interactive grid
ReplyDeleteThe problem is user cannot copy values from the cell so is there a solution for this
Hello. Never, not work, i using 'readonly="readonly"' and not work.
ReplyDelete$( "td.is-readonly:empty" ).removeClass( 'is-readonly' ); not work
Write readonly="readonly" at Custom Attributes from Advance section. I also do this for me.
DeleteThis comment has been removed by the author.
ReplyDeleteWrite css attribute : readonly
ReplyDeleteat Custom attributes from advance section.
Hi. I see that the cell is getting activated when entering it the first time. However, if I move out of the cell and come back to it, it does not allow me to enter. I see the same behavior in your demo also. Can you shead some light?
ReplyDelete