APEX 5.1 IG customization
Hacking APEX Interactive grid
IG toolbar custom configuration changes
APEX 5.1 brought us some cool features and among all the mighty interactive grid. After a day or so working on a project client ideas come into the play.
This is where these customization tips might be of help.
Idea here is: you want to use IG but want to be able to control what will be available to the users in terms of toolbar items and menus. APEX by default offers an ability to turn the toolbar on and off but sometimes this might not be enough.
In an image below you see how standard look and feel of your IG toolbar looks like. You have a section to filter column followed by Actions menu button then Edit, Save and Add Row buttons.
What if I only want to use Save and/or Add Row or any combination that you suits you.
Again I can not emphasize how helpful was John Snyders blog to understand IG inside out so thank you John.
If you read through John's blog you will pick up all necessary details for you to be able to construct your own IG toolbar.
There is nothing more than:
function(config) {return config;
var toolbarActions = $.apex.interactiveGrid
.copyDefaultToolbar()
.toolbarFind("actions1");
var toolbarSearchIcon = $.apex.interactiveGrid
.copyDefaultToolbar()
.toolbarFind("column_filter_button");
config.toolbarData = [
{ //SEARCH TOOLBAR FUNC
groupTogether: true,
controls: [
toolbarSearchIcon,
{
type: "TEXT",
id: "search_field",
enterAction: "search"
},
{
type: "BUTTON",
action: "search"
}
]
},
{ //SAVED REPORT select LOV
controls: [{
type: "SELECT",
action: "change-report"
}]
},
//ACTIONS DOES NOT WORK
toolbarActions,
{ //SAVE BUTTON
// align: "end",
controls: [{
type: "BUTTON",
action: "save",
iconBeforeLabel: true,
hot: true
}]
},
{ //ADD ROW BUTTON
// align: "end",
controls: [{
type: "BUTTON",
action: "selection-add-row",
iconBeforeLabel: true
}]
},
{ //RESET BUTTON
align: "end",
controls: [{
type: "BUTTON",
action: "reset-report",
iconBeforeLabel: true
}]
},
/*{ // FILTER BUTTON from Action menu directly
controls: [
{
type: "BUTTON",
action: "show-filter-dialog",
iconBeforeLabel: true
}
]
},*/
{ //MY CUSTOM BUTTON
controls: [{
type: "BUTTON",
action: "my-refresh-region",
label: "Cancel"
}]
}
];
//adding action to custom button
config.initActions = function(actions) {
// can modify state of existing actions or add your own
// can also pass in an array of actions to add
actions.add({
name: "my-refresh-region",
action: function(event, focusElement) {
apex.region("event_docs").refresh();
}
});
}
}
This should give you ability to construct your own IG toolbars without digging into another option which is to use CSS to show/hide elements of your interactive grids.
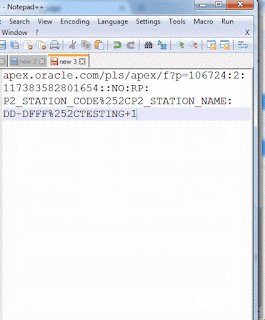
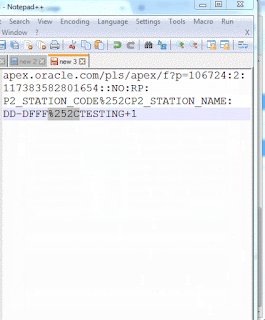
Please note line of code highlighted in yellow. With this functionality you can find and inject commands and controls as you want them. Isn't this great.
Also I added a little Cancel functionality to replace a simple Hello World example with something more interesting.
All that is missing is to to add this JS code into JavaScript Code section of your Interactive grid.
Hope this helps. If anyone knows how to manually construct action menus and Search Icon menu this would complete the whole picture. Or do we go to John again? ;)
Thanks,
SLino