APEX 5.1 migration
Our experience going 5.1
Mobile Migration issues
The day has come to upgrade your system to APEX 5.1. This is a short post about things we encountered along the way.
This post covers Mobile application version migration errors. There is a aeparate post for Desktop version.
Idea is to show case that even though it seems simple there might be more to it in terms of upgrade plans to 5.1.1 than you and I initially thought. You have been warned :)
1. problem - apex.server.process
This post covers Mobile application version migration errors. There is a aeparate post for Desktop version.
Idea is to show case that even though it seems simple there might be more to it in terms of upgrade plans to 5.1.1 than you and I initially thought. You have been warned :)
1. problem - apex.server.process
Uncaught TypeError: Cannot read property 'pageItems' of null
at i (mobile.min.js?v=5.1.1.00.08:10)
at h (mobile.min.js?v=5.1.1.00.08:10)
at Object.a.process (mobile.min.js?v=5.1.1.00.08:10)
at toggleFavourite (f?p=106:5:21::NO:RP,10:P5_STATION_CODE, P5_STATION_NAME,P5_SOURCE_PAGE:BA, Badgingarra,1:200)
at <anonymous>:1:1
The core of the problem was this
JavaScript:
<script> function toggleFavourite() {Solution: remove null, line and things worked again.
apex.server.process (
"togglefavourite",
null,
{
dataType: 'text',
success: function(isFavourite) {
if(isFavourite=='Y') $('#favouritebutton').addClass('favourite');
else $('#favouritebutton').removeClass('favourite');
}
} );
}
</script>
2. problem Invalid JSON.
Same process as in Problem 1. toogleFavourite contained this code:
beginSolution: this now became an invalid JSON as characters need a quotes htp.prn('"Y"'); Once this was replaced things worked again.
htp.prn('Y');
end;
3. problem - Map error
Uncaught ReferenceError: google is not definedSolution:
at HTMLDivElement.eval (eval at globalEval (jquery-2.2.3.min.js?v=5.1.1.00.08:2), <anonymous>:39:20) at HTMLDivElement.e (jquery-2.2.3.min.js?v=5.1.1.00.08:3)
at HTMLDivElement.dispatch (jquery-2.2.3.min.js?v=5.1.1.00.08:3) at HTMLDivElement.r.handle (jquery-2.2.3.min.js?v=5.1.1.00.08:3)
By changing reference to a a Google JS library from inline on page to page template
https://maps.googleapis.com/maps/api/js?key=&GOOGLE_API_KEY.&v=3.26&libraries=weathersorted the problem. This probably has to do with JavaScript and exact timing of when a certain libraries are expected to be loaded. This was working fine in 5.0.
4. problem - Menu Error
In this application bigSlide menu JS library was used to implement a simple drop down menu. This was customization to the default apex template.
Menu did not work after Save was clicked or any navigation happened in the application.
Solution:
Problem was in a way APEX template work (since 4.2 version). If you are on page ID 1 and navigate to page ID 5 menu stops working because your page DOM holds more elements with same ID.
Why? Inspect your DOM when you navigate from page to page. You will notice that DOM things are being added as you move along.
<div id="P1" data-role="page" data-apex-page-transition="none" data-apex-popup-transition="none" data-theme="c" data-url......
<div id="P5" data-role="page" data-apex-page-transition="none" data-apex-popup-transition="none" data-theme="c" data-url......
We had a button on page 0 called Menu with static ID = rightpanel-link. JavaScript was triggering on ID click which was now broken as multiple existed on same page.
Work around apply logic but with the use of a classes.....
instead of ID based selectors
In this application bigSlide menu JS library was used to implement a simple drop down menu. This was customization to the default apex template.
Menu did not work after Save was clicked or any navigation happened in the application.
Solution:
Problem was in a way APEX template work (since 4.2 version). If you are on page ID 1 and navigate to page ID 5 menu stops working because your page DOM holds more elements with same ID.
Why? Inspect your DOM when you navigate from page to page. You will notice that DOM things are being added as you move along.
<div id="P1" data-role="page" data-apex-page-transition="none" data-apex-popup-transition="none" data-theme="c" data-url......
<div id="P5" data-role="page" data-apex-page-transition="none" data-apex-popup-transition="none" data-theme="c" data-url......
We had a button on page 0 called Menu with static ID = rightpanel-link. JavaScript was triggering on ID click which was now broken as multiple existed on same page.
Work around apply logic but with the use of a classes.....
instead of ID based selectors
$('#rightpanel-link').bigSlide(use class based selectors
$('.rightpanel-link').bigSlide(5. problem - Menu display condition error
Server-side Condition was set to page is not in comma separated list of values that included 101 - Login page which cause the main menu not to be shown once you logged in. Menu would slide to the left but no content would be there.
Solution was to simply remove this condition and menu would work fine.
6. problem - APEX Mobile link bug?
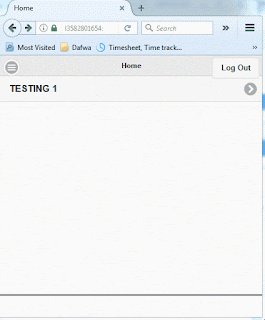
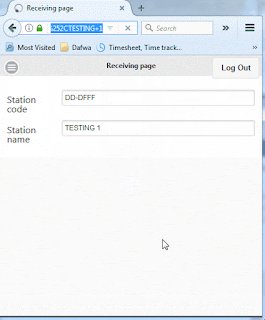
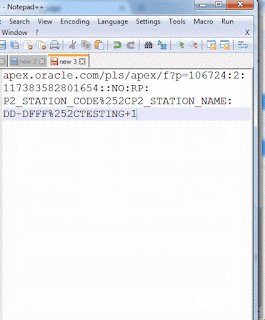
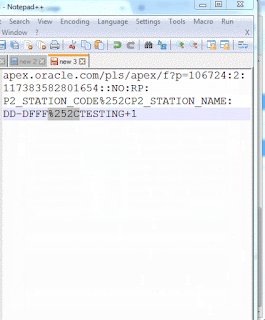
Page with a simple list that had a link to a certain page passing in few parameters. You would click on a link that takes you on next page but the URL of the new page is invalid as it was encoded by the engine. If you try refreshing the page you get APEX error.
I tested this on apex.oracle.com and the same issue was there. This only happens in mobile version of UI. Not sure if this is a known thing or not. Currently we do not have a workaround.
Page with a simple list that had a link to a certain page passing in few parameters. You would click on a link that takes you on next page but the URL of the new page is invalid as it was encoded by the engine. If you try refreshing the page you get APEX error.
I tested this on apex.oracle.com and the same issue was there. This only happens in mobile version of UI. Not sure if this is a known thing or not. Currently we do not have a workaround.
https://www.slideshare.net/LinoSchildenfeld/oracle-apex-migration-to-51-our-experience
Thanks,
SLino

No comments:
Post a Comment